Create an S3 Bucket for File Uploads
Now that we have our database table ready; let’s get things set up for handling file uploads. We need to handle file uploads because each note can have an uploaded file as an attachment.
Amazon S3 (Simple Storage Service) provides storage service through web services interfaces like REST. You can store any object on S3, including images, videos, files, etc. Objects are organized into buckets, and identified within each bucket by a unique, user-assigned key.
In this chapter, we are going to create an S3 bucket which will be used to store user uploaded files from our notes app.
Create Bucket
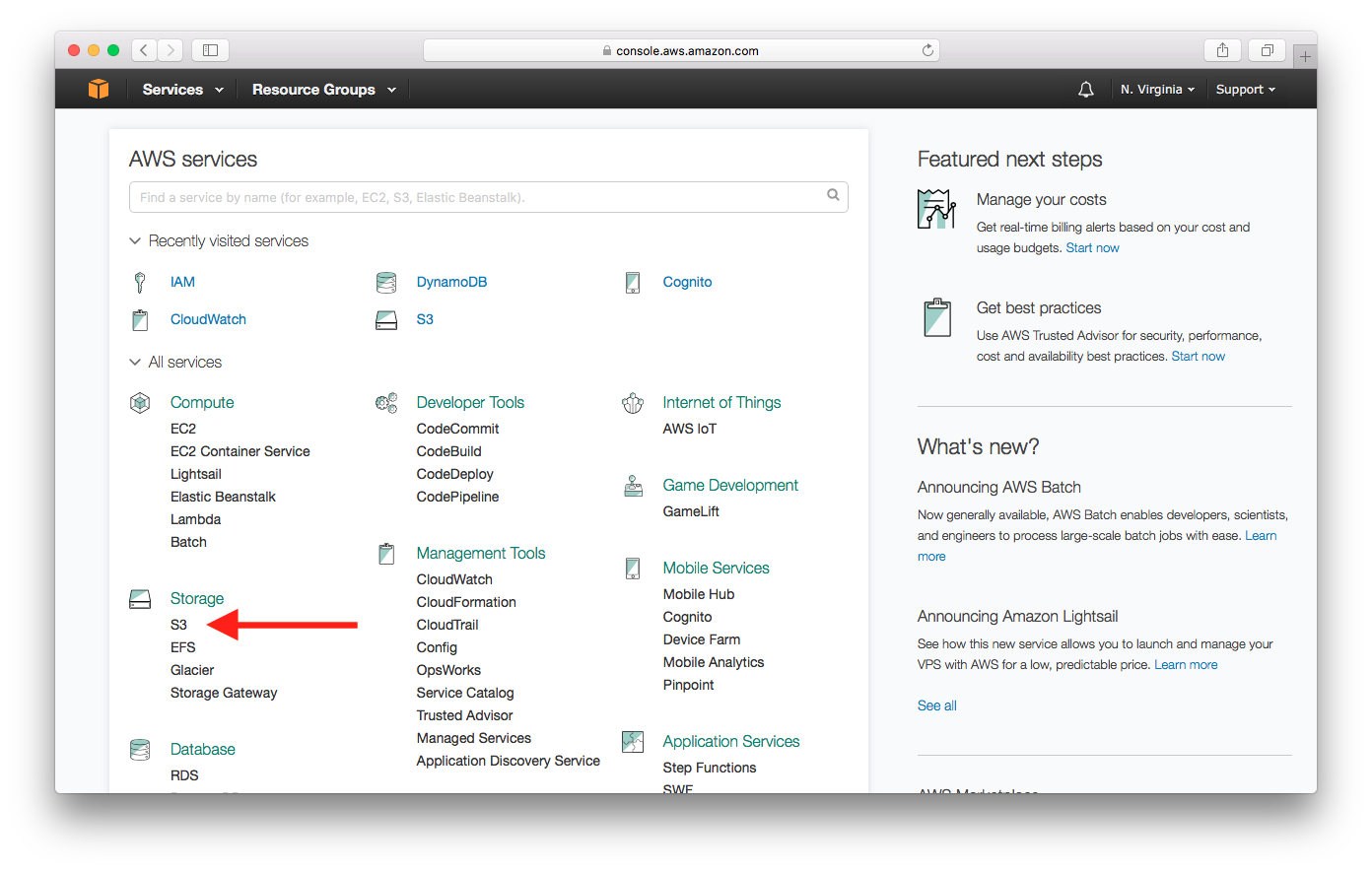
First, log in to your AWS Console and select S3 from the list of services.

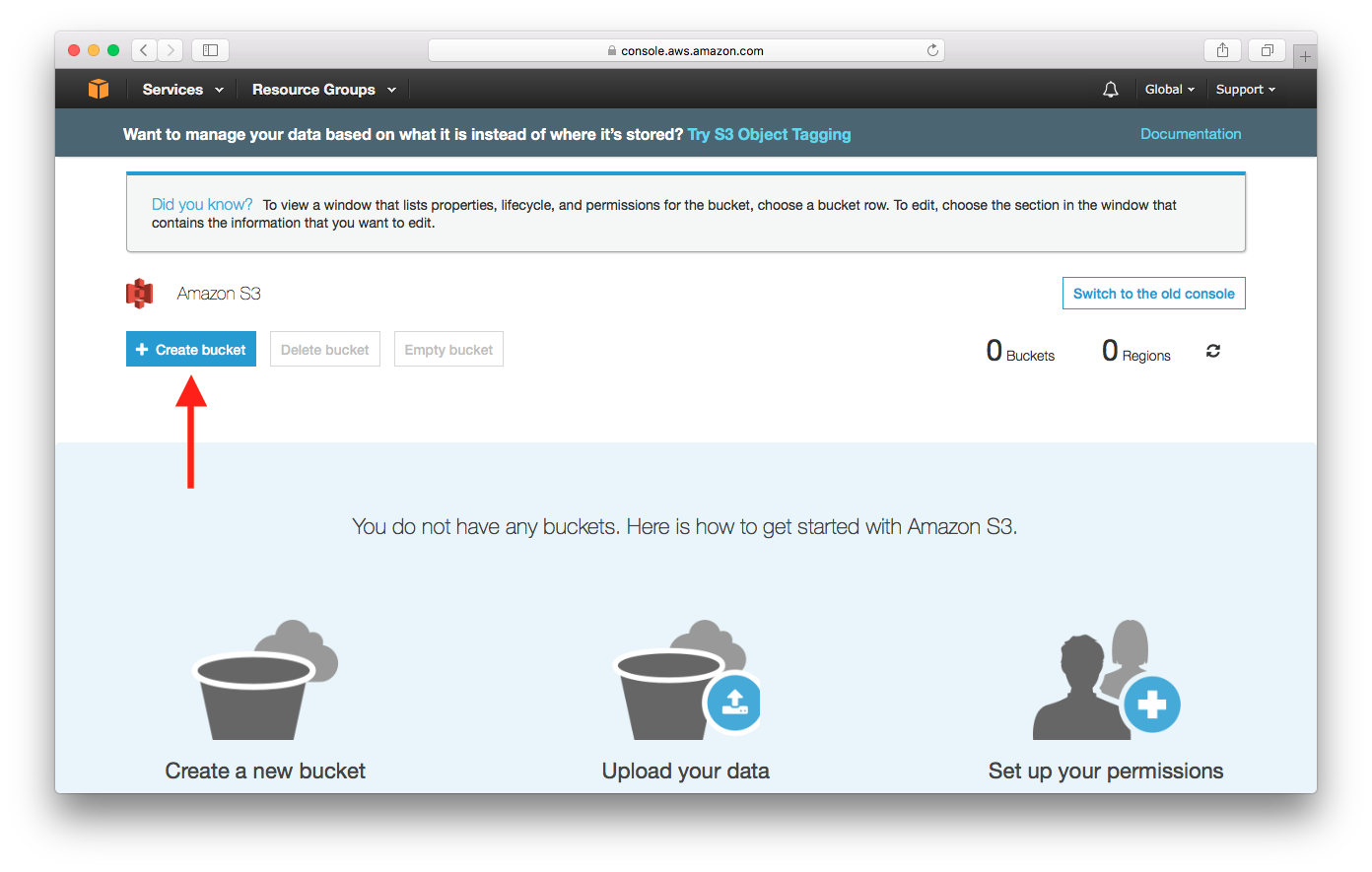
Select Create Bucket.

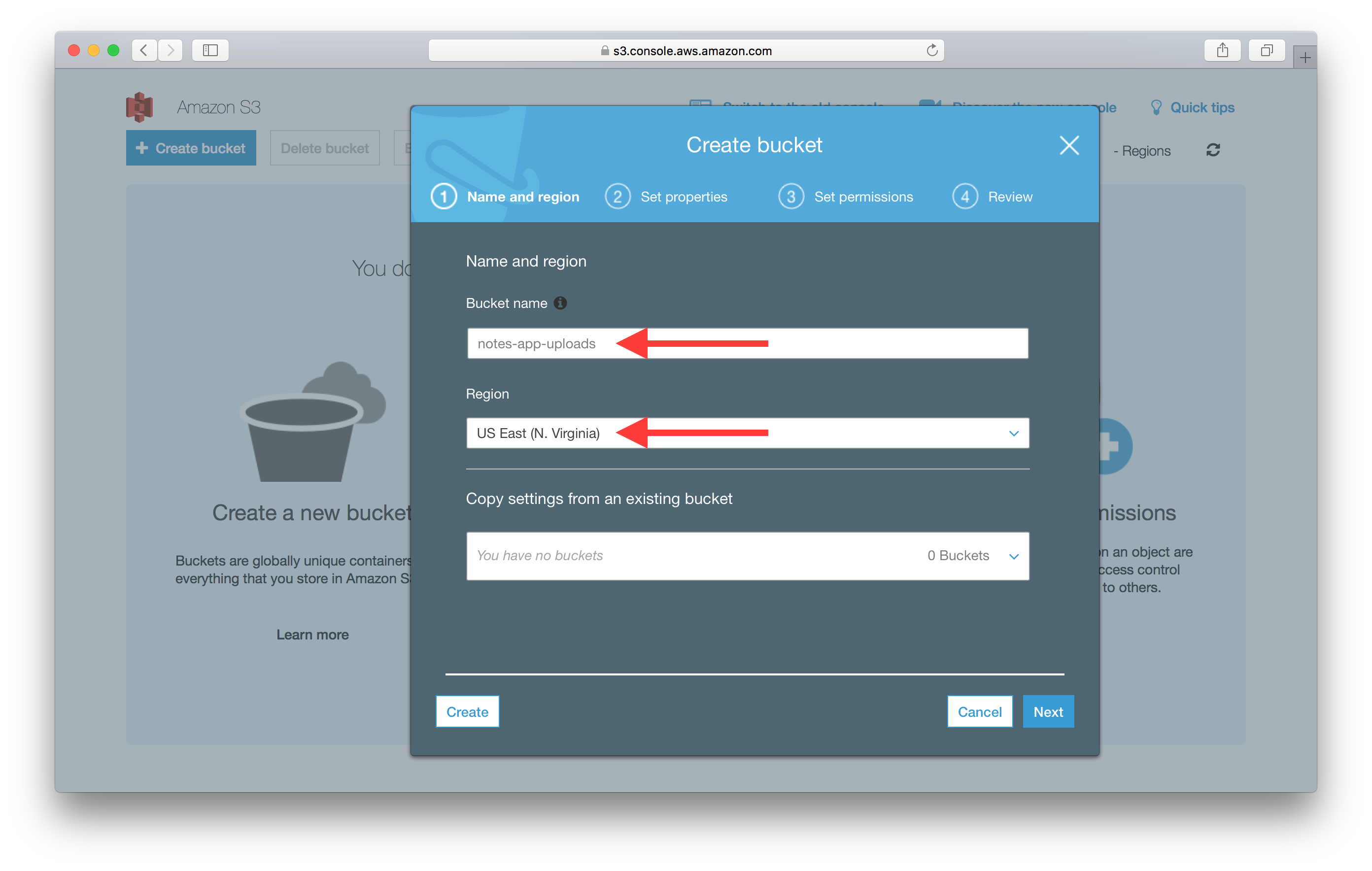
Pick a name of the bucket and select a region. Then select Create.
- Bucket names are globally unique, which means you cannot pick the same name as this tutorial.
- Region is the physical geographical region where the files are stored. We will use US East (N. Virginia) for this guide.
Make a note of the name and region as we’ll be using it later in the guide.

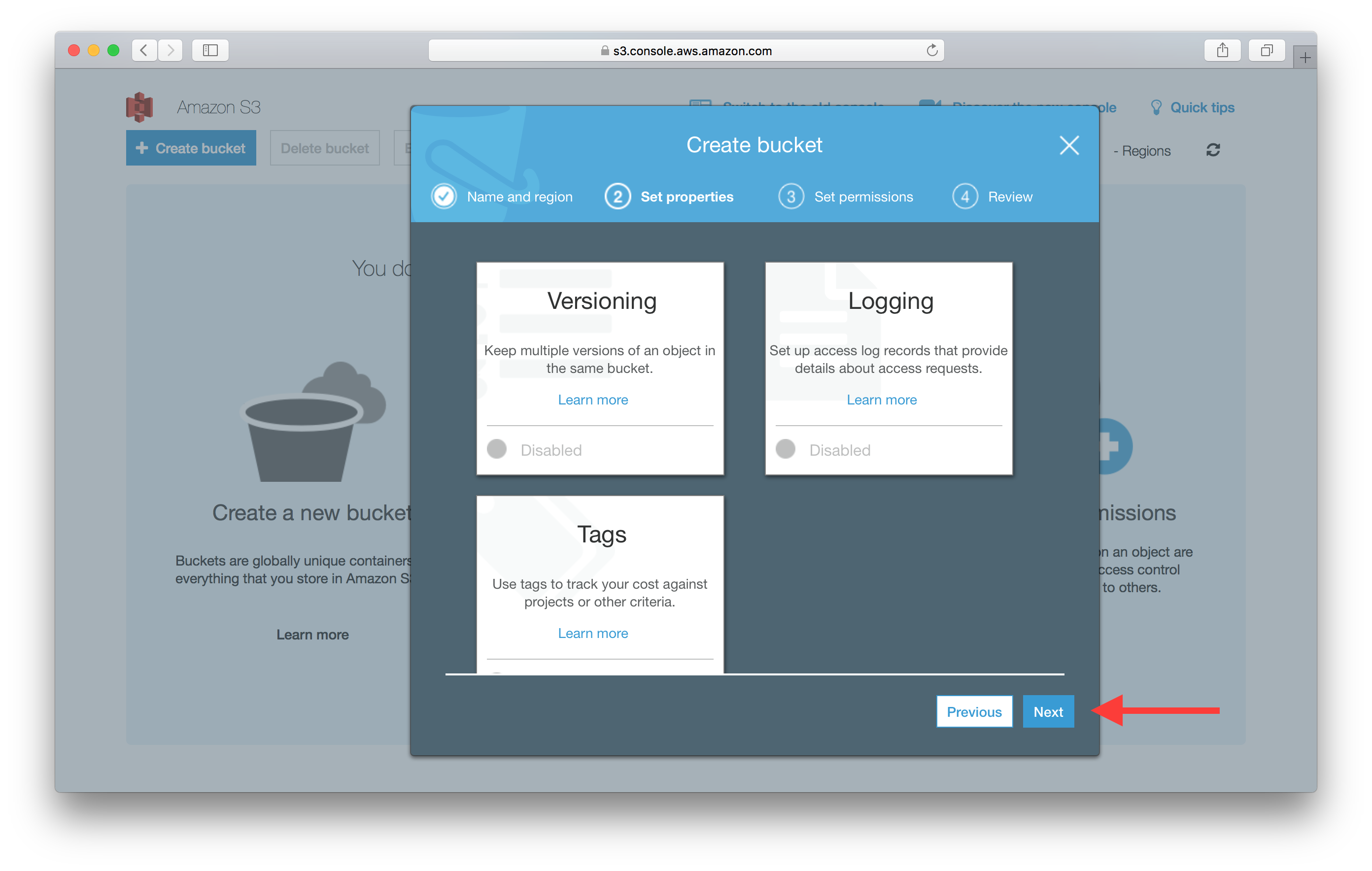
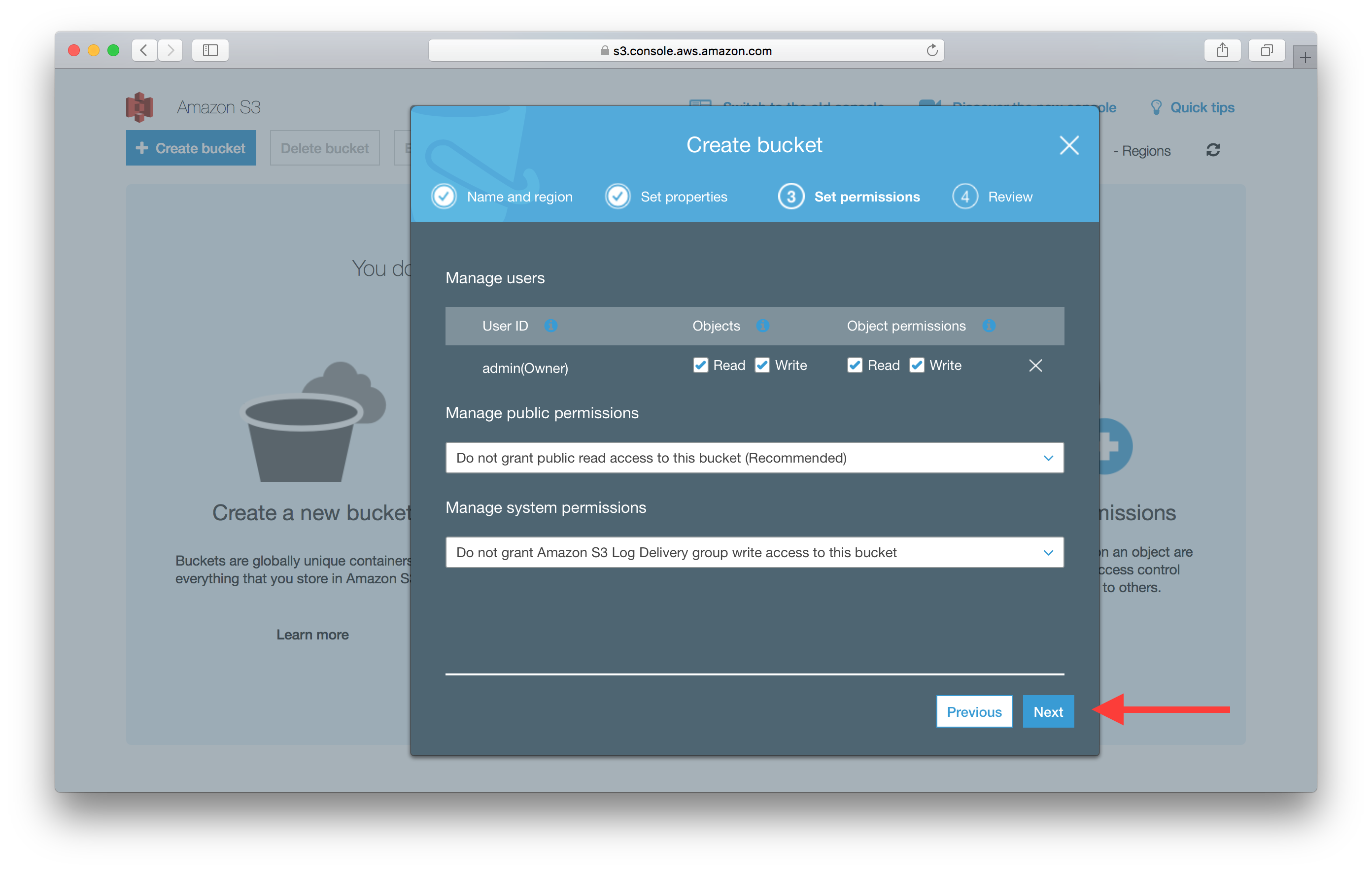
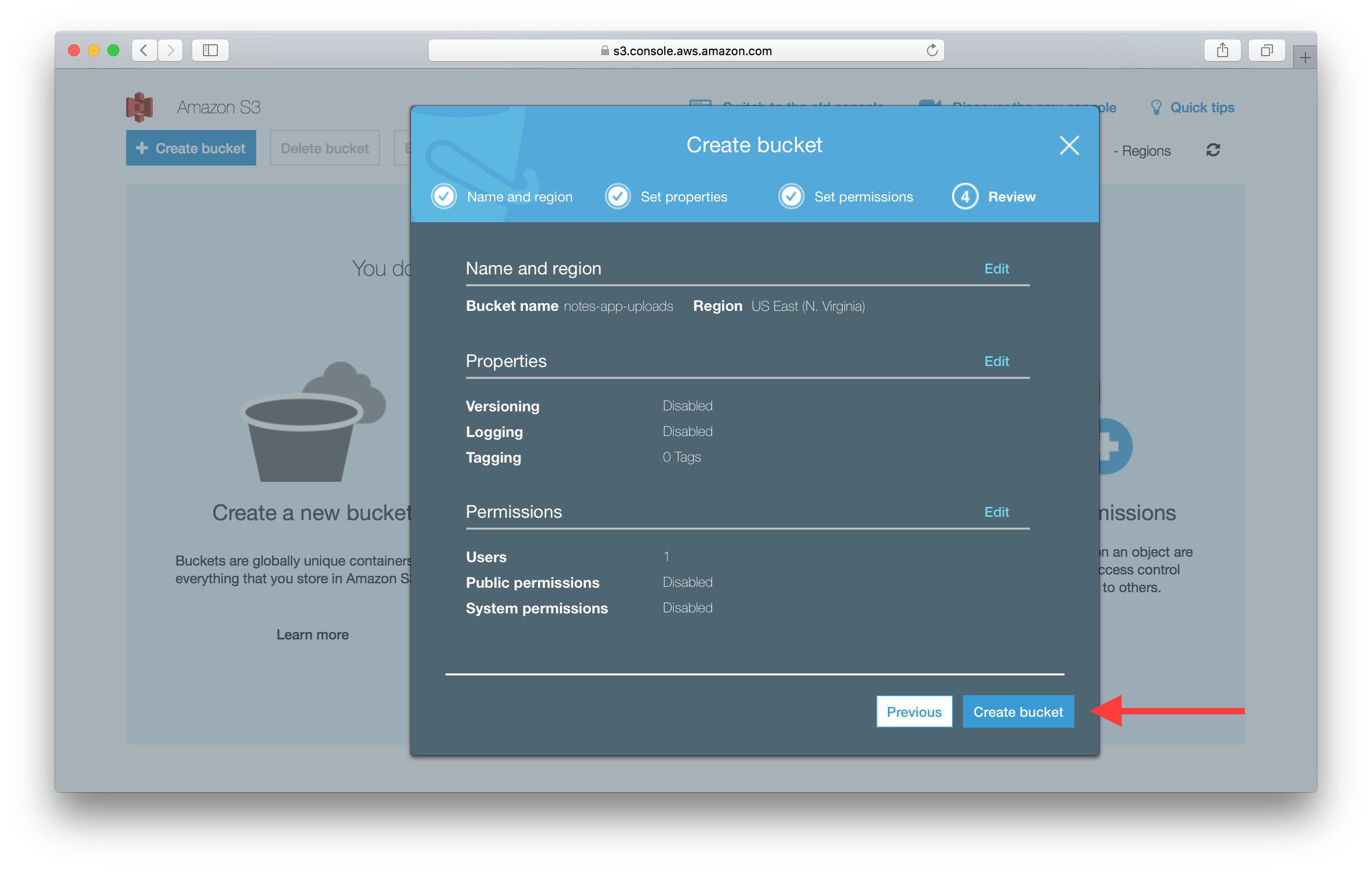
Step through the next steps and leave the defaults by clicking Next, and then click Create Bucket on the last step.



Enable CORS
In the notes app we’ll be building, users will be uploading files to the bucket we just created. And since our app will be served through our custom domain, it’ll be communicating across domains while it does the uploads. By default, S3 does not allow its resources to be accessed from a different domain. However, cross-origin resource sharing (CORS) defines a way for client web applications that are loaded in one domain to interact with resources in a different domain. Let’s enable CORS for our S3 bucket.
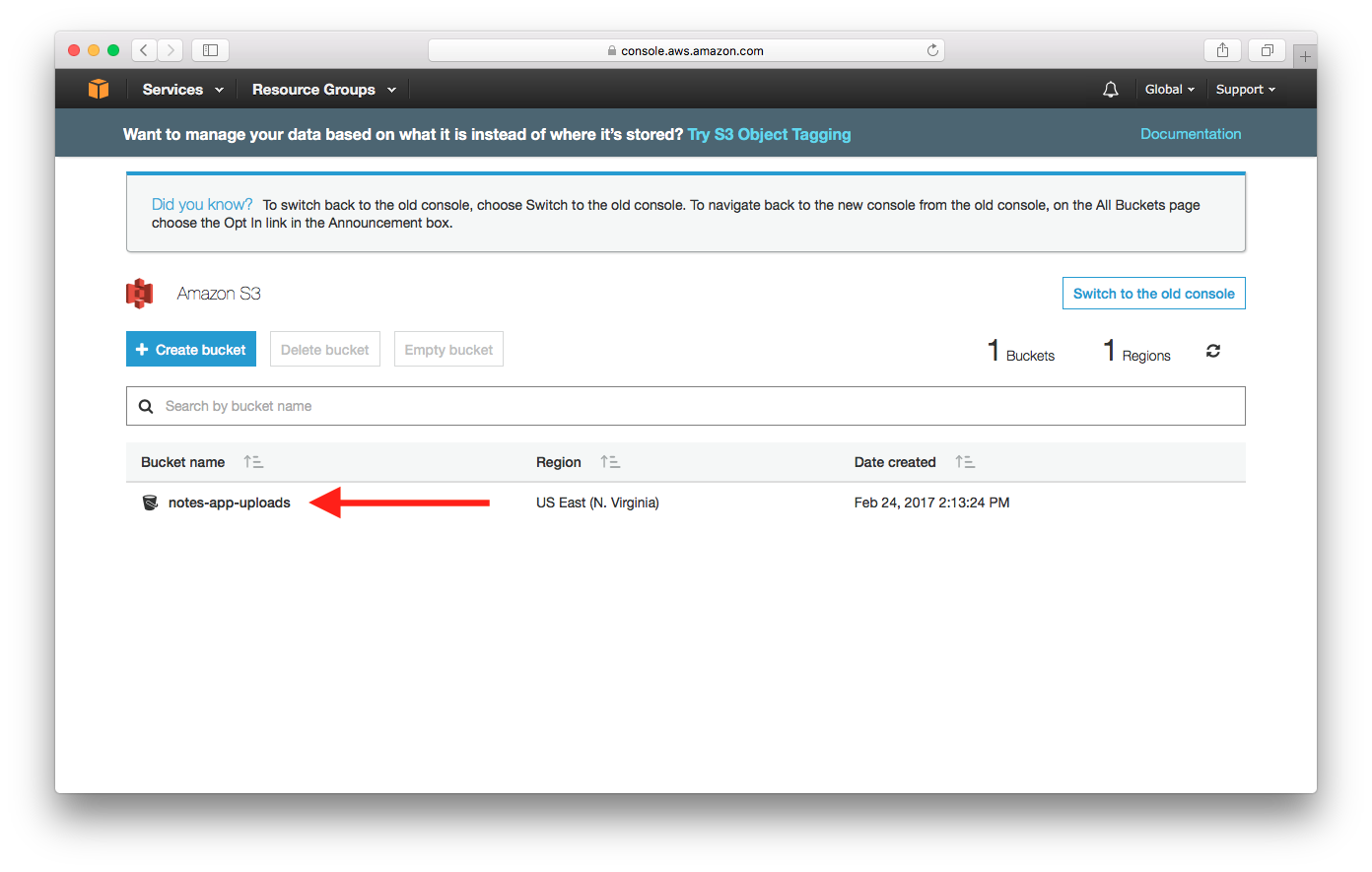
Select the bucket we just created.

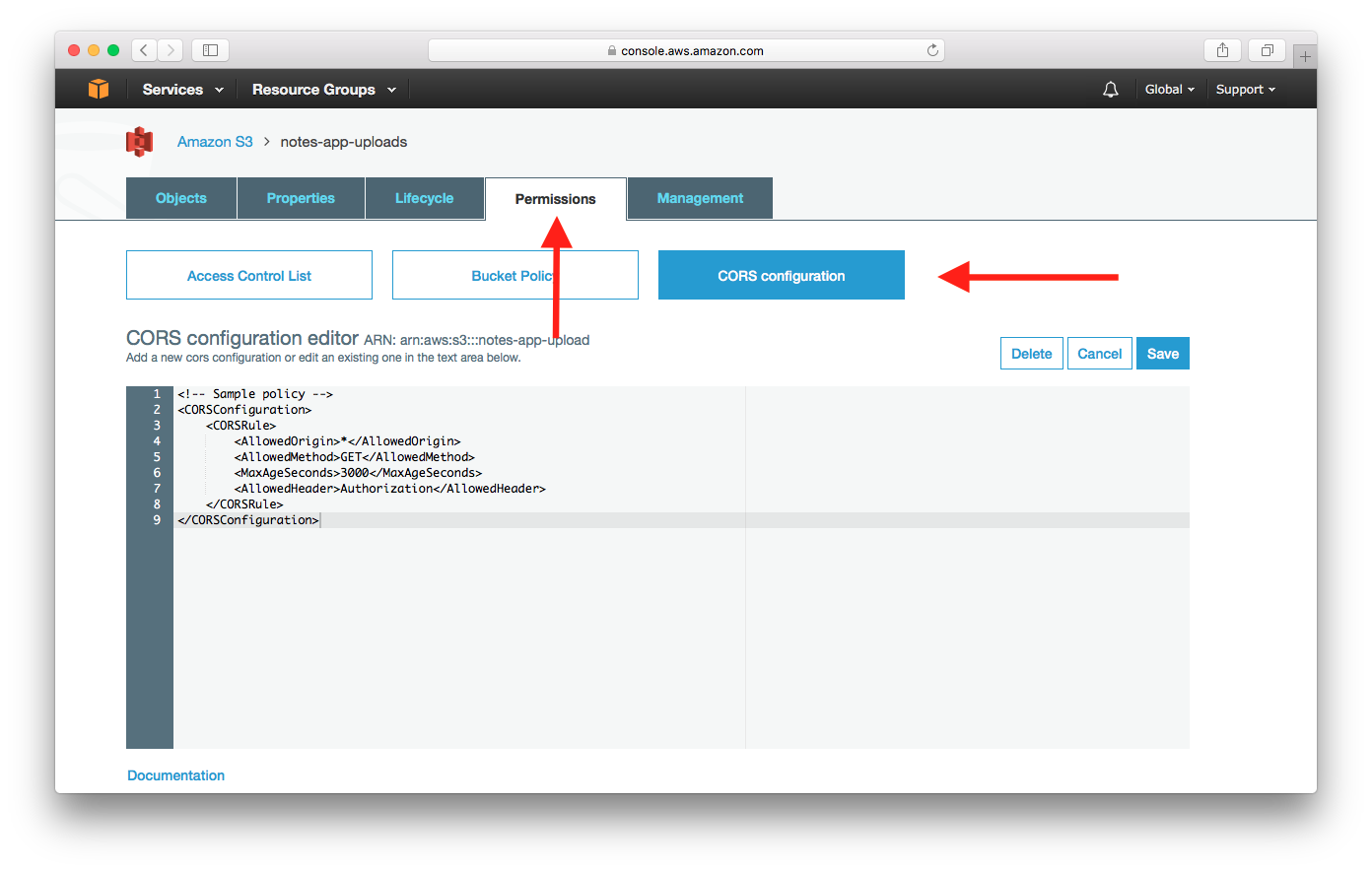
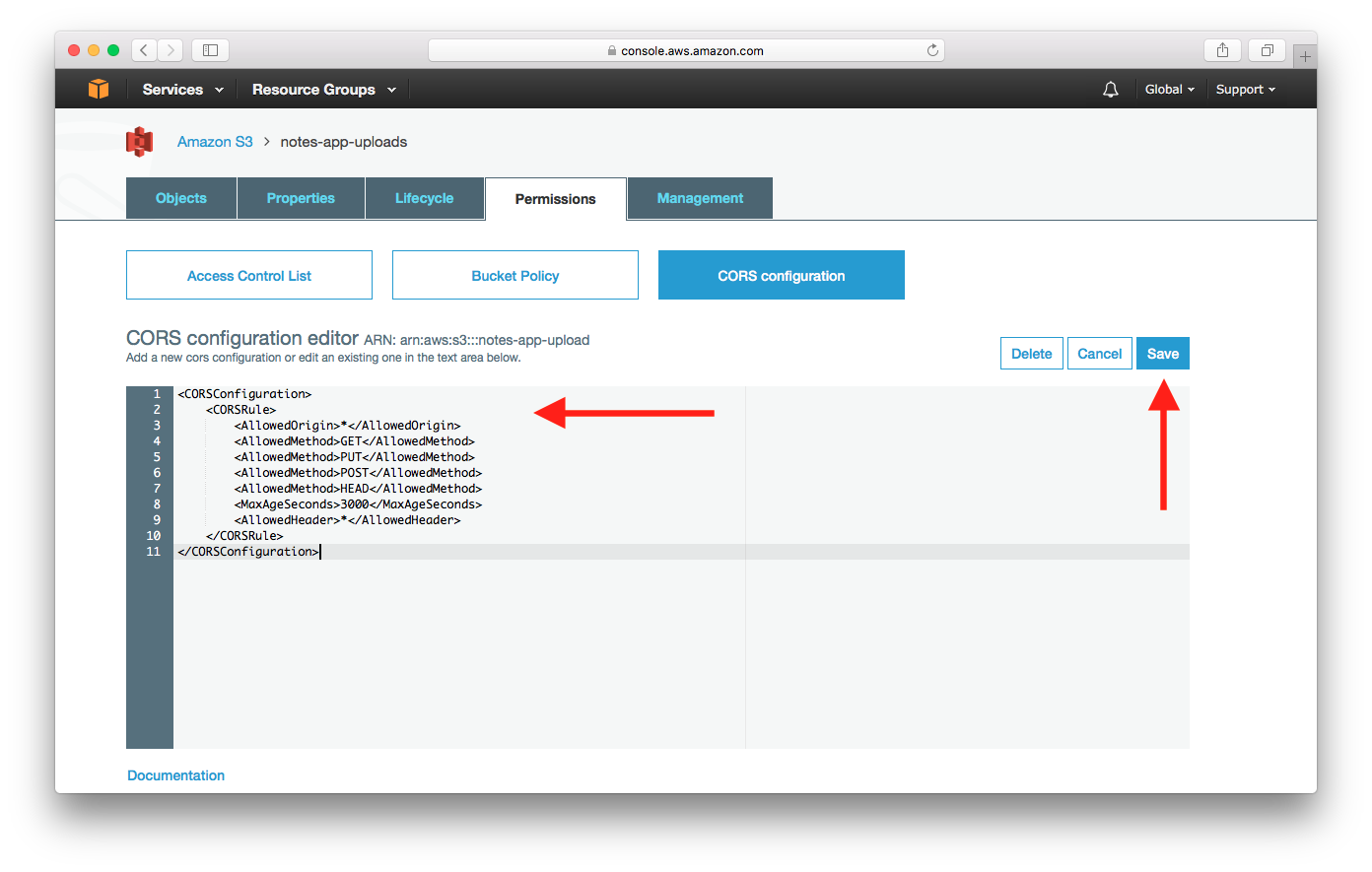
Select the Permissions tab, then select CORS configuration.

Add the following CORS configuration into the editor, then hit Save.
<CORSConfiguration>
<CORSRule>
<AllowedOrigin>*</AllowedOrigin>
<AllowedMethod>GET</AllowedMethod>
<AllowedMethod>PUT</AllowedMethod>
<AllowedMethod>POST</AllowedMethod>
<AllowedMethod>HEAD</AllowedMethod>
<MaxAgeSeconds>3000</MaxAgeSeconds>
<AllowedHeader>*</AllowedHeader>
</CORSRule>
</CORSConfiguration>
Note that you can edit this configuration to use your own domain or a list of domains when you use this in production.

Now that our S3 bucket is ready, let’s get set up to handle user authentication.
If you liked this post, please subscribe to our newsletter, give us a star on GitHub, and follow us on Twitter.
For help and discussion
Comments on this chapter